A quick intro to JSON {}
JSON, which stands for JavaScript Object Notation, is the most popular and widely accepted data exchange format, and it was originally specified by Douglas Crockford.
Features
-
JSON is an easy-to-use, purely text-based format that is lightweight and human-readable.
-
It is platform and language-independent, and almost all front-line languages and frameworks provide inbuilt support for JSON.
-
The official MIME type for JSON text is application/json.
-
JSON files typically have the file name extension .json.
Syntax
The syntax rules for JSON are as follows:
- Data is organized in name/value pairs.
- Data is separated by commas.
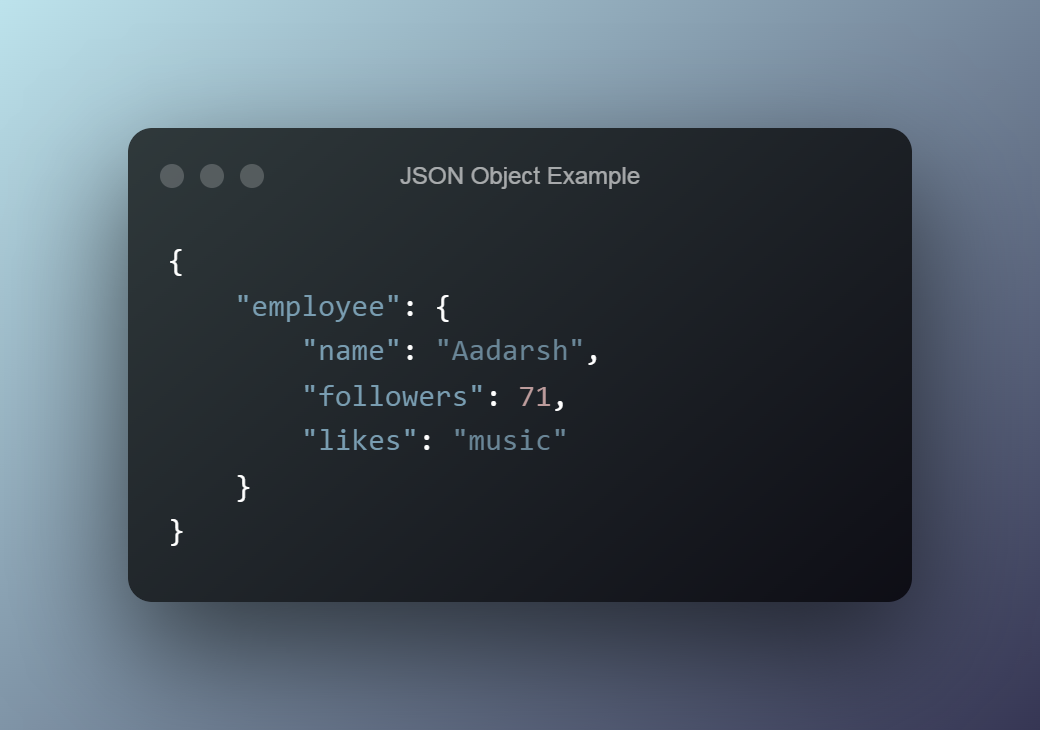
- Objects are enclosed in curly braces.
- Arrays are enclosed in square brackets.
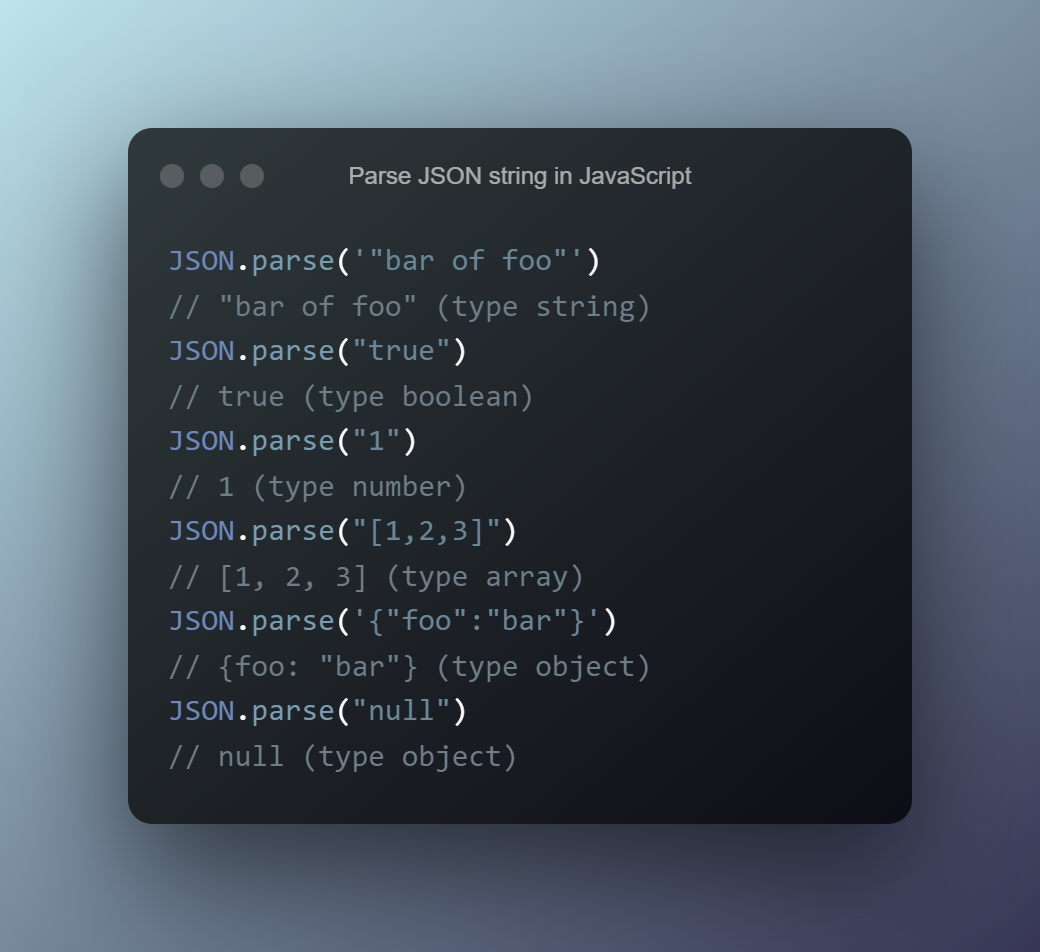
Parse the data with JSON.parse(), and the data becomes a JavaScript object.
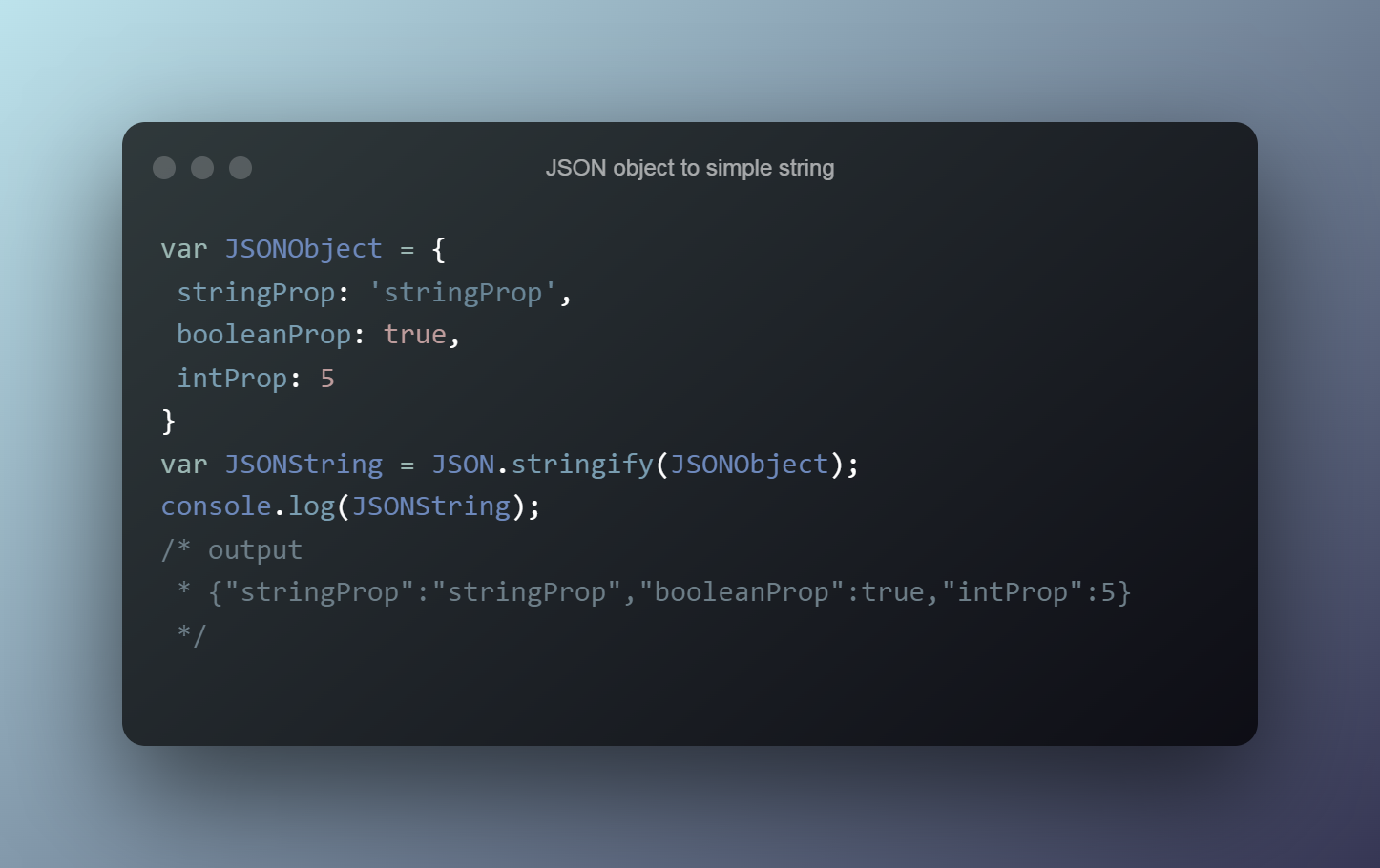
When sending data to a web server, the data has to be a string. Convert a JavaScript object into a string with JSON.stringify().
Common Problems
- Trailing Comma - you are not allowed to add a trailing comma.
- Missing Commas - Since trailing commas are not allowed, it is easy to forget to append one before adding a new value.
- Comments - JSON does not allow comments as it is a data-interchange format.
Check out this video by quick @beaucarnes via freeCodeCamp for a quick introduction to JSON
You can visualize your JSON data instantly into graphs with this JSON Crack tool. Thanks for the read!